您當(dāng)前位置: 主頁 > 資訊動(dòng)態(tài) > 艾銻分享 >
艾銻知識(shí) |IIS的內(nèi)容緩存過期機(jī)制實(shí)踐 有效提高站點(diǎn)性能
2020-03-02 22:08 作者:admin 瀏覽量:
凝心聚力,決戰(zhàn)當(dāng)下,讓三月成為值得記念的日子

如果二月份因?yàn)橐咔樵诩遥銢]有體驗(yàn)到春風(fēng)似剪刀的感覺。
那三月份很快就要來了,你會(huì)迎著小雨一邊走一邊唱著歌嗎?
在二月里你是怎樣度過的?你的企業(yè)復(fù)工了嗎?
這一個(gè)月留在你生命中有哪些難忘的記憶呢?
從二月三號(hào)開始,艾銻無限小伙伴就進(jìn)入了自己的工作狀態(tài):
有的人因?yàn)榉獬且恢痹诩疫h(yuǎn)程為客戶提供服務(wù),
有的人回到北京被隔離14天在自己住的地方給客戶提供服務(wù),
有的人春節(jié)只休了7天假期就早早回到了北京,
有的人從未離開過北京人,所以他們才能在二月工作26天。
每一種選擇都是選擇,每一種人生都是人生。
我們期望回首2020年的時(shí)候,可以自豪的對自己說,
生命中的每一天,都是最好的一天,
感恩所有人,感恩一切的發(fā)生,感恩逝去的那些日子.
三月是一個(gè)全新的開始,送上一篇可以幫你解決技術(shù)難題的文章,讓你更好的投入全新的工作狀態(tài):
艾銻知識(shí) |IIS的內(nèi)容緩存過期機(jī)制實(shí)踐 有效提高站點(diǎn)性能
我們的網(wǎng)站中往往包含大量的頁面組件,比如圖片、樣式表文件、JS腳本文件和Flash動(dòng)畫。這些組件的變化頻率非常低,尤其是那些構(gòu)成網(wǎng)站基本框架的組件,
幾乎不會(huì)發(fā)生變化。我們可以將這些變化率很低的組件看作靜態(tài)內(nèi)容,利用IIS的內(nèi)容過期機(jī)制和瀏覽器的本地緩存機(jī)制將它們在訪問者的電腦硬盤中保存一段時(shí)間。
當(dāng)訪問者訪問你的網(wǎng)站時(shí),如果這些存在本地的靜態(tài)內(nèi)容沒有過期,瀏覽器會(huì)從本地硬盤中裝載,而不去向服務(wù)器發(fā)出請求。
如果你使用Fiddler這樣的工具跟蹤網(wǎng)頁訪問,你會(huì)清楚地看到雖然只是訪問一個(gè)頁面,但是發(fā)出的Http請求和應(yīng)答卻不止一個(gè)。網(wǎng)頁中的每張圖片,每個(gè)
JS腳本文件,每個(gè)CSS文件,都會(huì)引發(fā)一次請求和應(yīng)答。因此如果想讓網(wǎng)頁的訪問速度快起來,減少Http的請求數(shù)量,降低從服務(wù)器下載內(nèi)容的次數(shù)是有效途徑。
而使用了內(nèi)容過期機(jī)制后可以就實(shí)現(xiàn)這樣的目的,這就是使用內(nèi)容過期機(jī)制的意義。
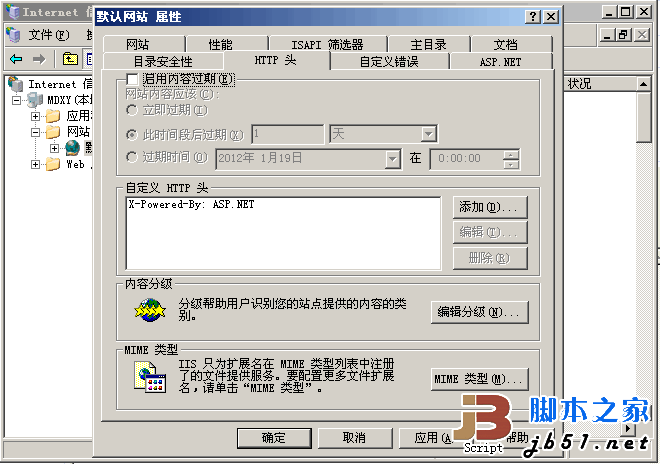
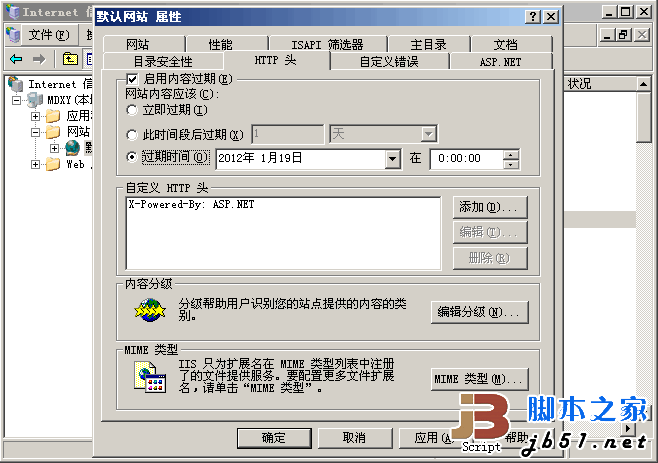
大多數(shù)的Web開發(fā)者都玩過IIS 6或IIS 7,但是又有多少人仔細(xì)觀察過HTTP Headers或HTTP Response Headers標(biāo)簽中的內(nèi)容呢?此處我以IIS 6 為例,
默認(rèn)情況下此標(biāo)簽中的界面如下圖:

HTTP/1.1 200 ok (表示服務(wù)器找到了此圖片并正確響應(yīng))
Date:Thu, 04 Feb 2010 08:25:38 GMT (響應(yīng)的時(shí)間,格林尼治時(shí)間)
Last-Modified:Wed, 03 Jan 2009 01:55:06 GMT(圖片最后被修改的時(shí)間,格林尼治時(shí)間)
這張圖片會(huì)被瀏覽器保存在本地硬盤的IE臨時(shí)文件夾中。使用同一個(gè)瀏覽器窗口在同一個(gè)會(huì)話中再次訪問到這個(gè)頁面,
則頁面中的組件都不再重新請求。
當(dāng)在這臺(tái)機(jī)器上打開另一個(gè)瀏覽器窗口(另一個(gè)會(huì)話)又一次訪問此頁面時(shí),由于這張圖已經(jīng)在本地保存了,但是瀏覽器
剛才的響應(yīng)中并沒有規(guī)定內(nèi)容的過期機(jī)制,因此瀏覽器仍會(huì)向服務(wù)器發(fā)出一次請求:
If-Modified-Since: Wed, 03 Jan 2009 01:55:06 GMT (詢問服務(wù)器,我本地這張圖片的最后修改時(shí)間是這個(gè),在此時(shí)間之后你那有沒有更新的版本?)
If-None-Matched: "abdkfkdkdkdjkjkfkfd" (這是一段ETag編碼,是服務(wù)器端給該組件的唯一標(biāo)示)
服務(wù)器收到請求后檢查被請求的圖片,發(fā)現(xiàn)它的最近修改時(shí)間還是Wed, 03 Jan 2009 01:55:06 GMT ,于是響應(yīng)請求:
HTTP/1.1 304 Not Modified (請求的圖片找到了,并且沒有被改變過)
Date:Thu, 04 Feb 2010 08:25:38 GMT (響應(yīng)的時(shí)間)
瀏覽器收到這個(gè)響應(yīng)就知道它可以放心地使用本地存儲(chǔ)的這張圖片了,不必再從服務(wù)器重新下載該組件。
由此可見,IIS Http Headers標(biāo)簽的默認(rèn)設(shè)置是不禁止瀏覽器緩存的,但是也沒有告訴組件保存過期的時(shí)間,因此瀏覽器將組件保存在本地后,
每次訪問都會(huì)詢問服務(wù)器此組件是否過期,如果沒過期則使用本地保存的內(nèi)容,否則從服務(wù)器下載內(nèi)容。 可以看出它只減少了從服務(wù)器下載內(nèi)容的次數(shù),
并沒有減少向服務(wù)器發(fā)出請求的次數(shù),請求和響應(yīng)依然耗費(fèi)了時(shí)間。
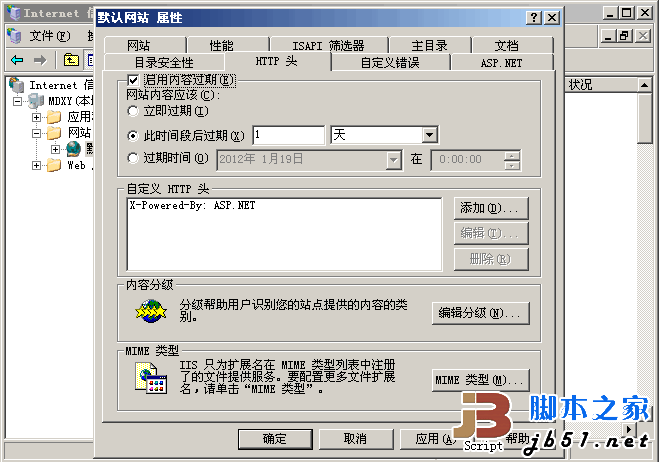
在IIS中定位到網(wǎng)站存放圖片的文件夾,然后打開屬性窗口,在HTTP Headers中做出如下選擇,要求組件的過期時(shí)間為本次請求后1天,也就是在本地緩存86400秒。

HTTP/1.1 200 OK (表示服務(wù)器找到了此圖片并正確響應(yīng))
Cache-Control: max-age=86400 (從本次請求時(shí)間算起,允許該圖片在本地緩存86400秒)
Date: Sat, 14 May 2011 08:09:29 GMT (響應(yīng)的時(shí)間,格林尼治時(shí)間)
于是,只要是在1天之內(nèi),使用本機(jī)的瀏覽器打開這個(gè)網(wǎng)頁,都不會(huì)再對這張圖片發(fā)出請求,而是直接使用本地緩存中的這張圖片。可見,減少了不必要的HTTP請求,
提高了網(wǎng)頁的響應(yīng)速度。
很多網(wǎng)站框架性的組件都是長期不變的,因此我們可以設(shè)置更長的過期時(shí)間,如下所示:

HTTP/1.1 200 OK (表示服務(wù)器找到了此圖片并正確響應(yīng))
Date: Sat, 14 May 2011 08:50:12 GMT(響應(yīng)的時(shí)間,格林尼治時(shí)間)
Expires: Mon, 23 May 2011 16:00:00 GMT (該圖片的本地緩存到2011年5月23日16點(diǎn)為止,格林尼治時(shí)間)
那么這意味著只要在5月23日16點(diǎn)之前,在本機(jī)上訪問該網(wǎng)頁,都不會(huì)再對此圖片發(fā)出請求。
有人擔(dān)心如果這樣設(shè)置過期機(jī)制,一旦對這些組件做了更新,訪問者將不能收到變化,那豈不是也很遺憾。其實(shí)這有兩方面的解決方式:
一方面是網(wǎng)站的開發(fā)方,應(yīng)該對圖片,樣式表文件和JS文件的命名方式進(jìn)行改進(jìn),比如在文件名上加入版本號(hào),這樣你一旦修改了組件內(nèi)容,
就應(yīng)該使組件擁有新的名稱,于是瀏覽器會(huì)發(fā)現(xiàn)本地沒有對這個(gè)組件緩存過,自然就會(huì)發(fā)起請求。
另一方面,訪問者可以通過瀏覽器的刷新功能強(qiáng)制對網(wǎng)頁中的組件重新發(fā)起請求。即使設(shè)置了過期機(jī)制,瀏覽器的刷新功能仍然會(huì)對所有頁面組件
發(fā)出請求的。
總結(jié),本文的目的就是闡釋瀏覽器本地緩存與Web服務(wù)器緩存過期機(jī)制之間的交互關(guān)系,以及如何通過這種方式達(dá)到對性能的提升。
根據(jù)《高性能網(wǎng)站建設(shè)指南》一書中的統(tǒng)計(jì),從瀏覽器向一個(gè)網(wǎng)頁發(fā)出請求算起,獲得網(wǎng)頁的HTML文檔的時(shí)間只占整個(gè)頁面應(yīng)答完成時(shí)間的
5%,而剩余的95%時(shí)間全部是在請求和下載頁面中的各個(gè)組件。因此減少對頁面中組件的請求和下載,有效地利用瀏覽器緩存機(jī)制是十分有意義的。
相關(guān)文章
- [網(wǎng)絡(luò)服務(wù)]保護(hù)無線網(wǎng)絡(luò)安全的十大
- [網(wǎng)絡(luò)服務(wù)]無線覆蓋 | 無線天線對信
- [網(wǎng)絡(luò)服務(wù)]綜合布線 | 綜合布線發(fā)展
- [數(shù)據(jù)恢復(fù)服務(wù)]電腦運(yùn)維技術(shù)文章:win1
- [服務(wù)器服務(wù)]串口服務(wù)器工作模式-服務(wù)
- [服務(wù)器服務(wù)]串口服務(wù)器的作用-服務(wù)維
- [服務(wù)器服務(wù)]moxa串口服務(wù)器通訊設(shè)置參
- [網(wǎng)絡(luò)服務(wù)]網(wǎng)絡(luò)運(yùn)維|如何臨時(shí)關(guān)閉
- [網(wǎng)絡(luò)服務(wù)]網(wǎng)絡(luò)運(yùn)維|如何重置IE瀏覽
- [網(wǎng)絡(luò)服務(wù)]網(wǎng)絡(luò)運(yùn)維|win10系統(tǒng)升級(jí)后
- [辦公設(shè)備服務(wù)]辦公設(shè)備:VPN簡介
- [辦公設(shè)備服務(wù)]辦公設(shè)備:VPN技術(shù)的要求
 關(guān)閉
關(guān)閉